Echo Mirror 智能魔镜
EchoMirror是一款现代智能魔镜界面应用,将普通镜面转变为交互式信息中心。基于Electron、React和TypeScript构建,提供时钟、天气、新闻、日历、语音助手和智能家居控制等功能,采用无边框设计风格,专为镜面显示优化。完美融合AI语音交互与现代UI设计,为您的智能家居体验带来全新维度。
一个用于智能镜面显示的界面系统,基于Electron-Vite + React + TypeScript构建。
采用了现代技术栈和更简洁现代的UI设计。

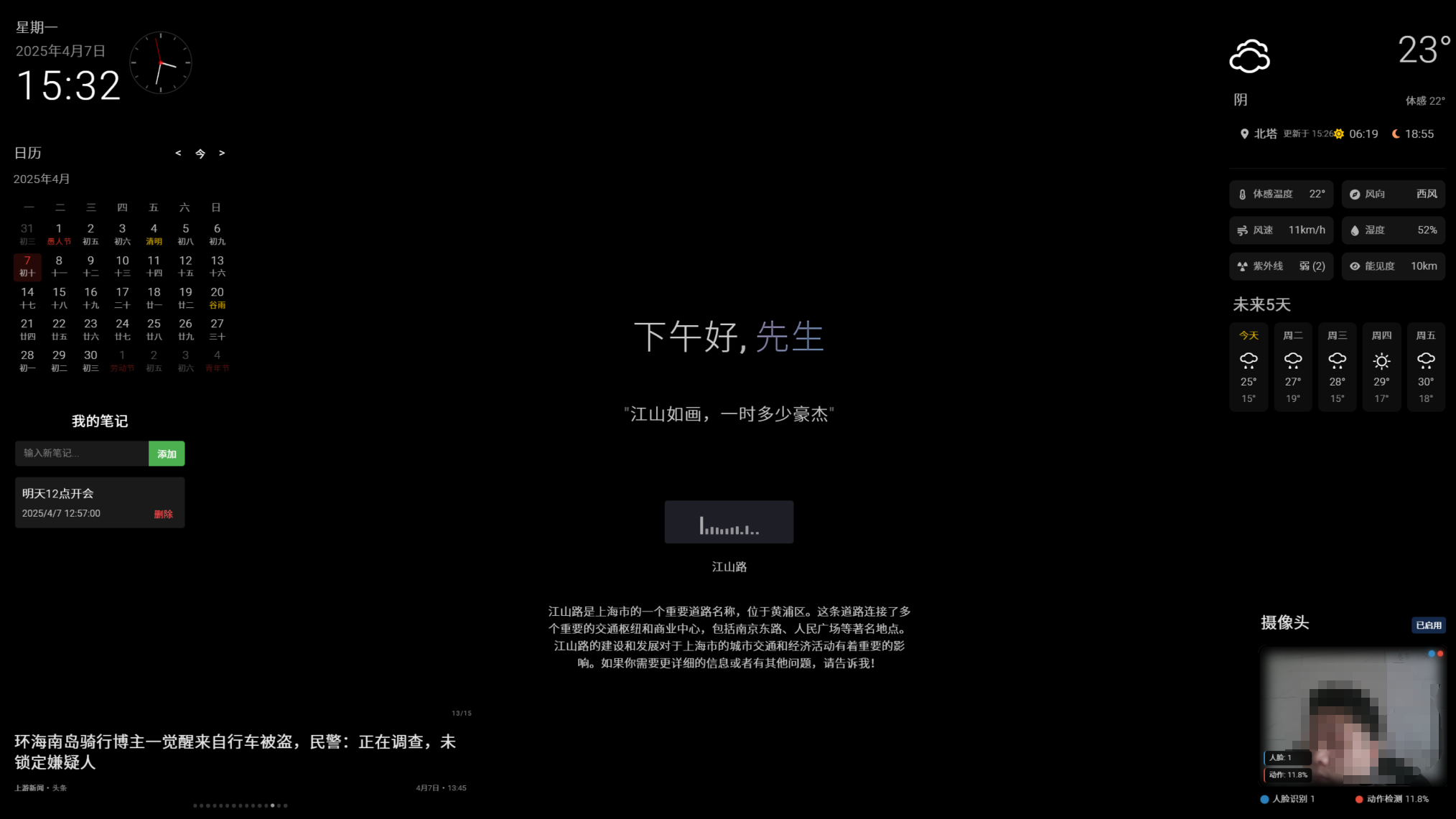
魔镜主页

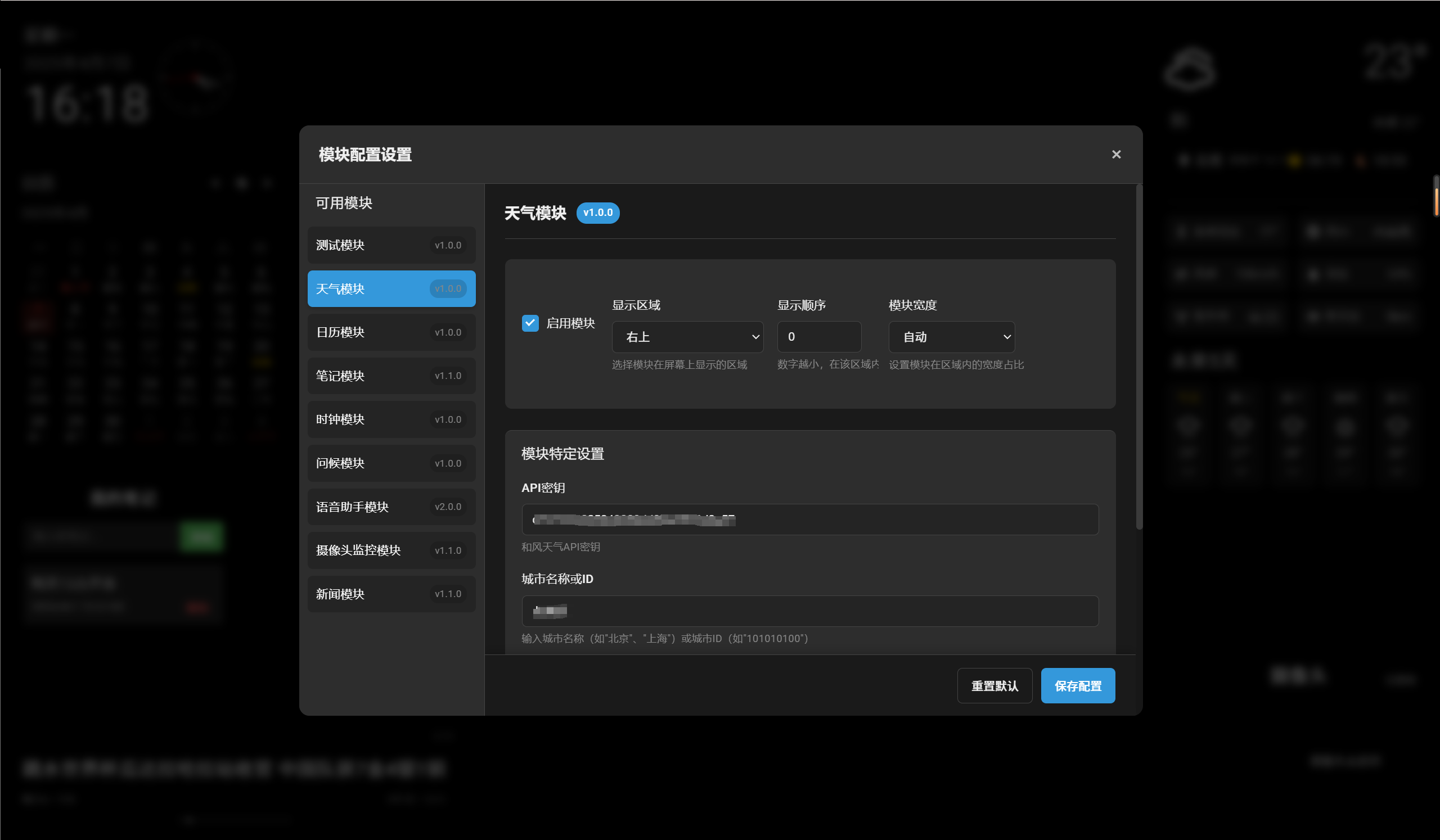
模块设置页面
设计理念
Echo Mirror 专为镜面显示器设计,采用以下设计原则:
- 高对比度设计:深色背景配合明亮文字,确保在镜面显示器上清晰可见
- 黑白层次设计:使用简单的黑白灰进行设计,富有层次感
- 无边框模块:模块没有传统的边框和背景,通过空间和排版创造层次感
- 极简界面:无标题栏、自动隐藏的设置按钮,最大化可用显示空间
- 模块化结构:所有功能以模块形式实现,可灵活配置和组合
- 响应式布局:自动适配各种尺寸和比例的显示器,包括竖屏设备
主要特性
- 无边框模块显示:模块以浮动方式显示,没有传统的边框和背景
- 自动隐藏控制:设置按钮10秒后自动隐藏,鼠标靠近右上角时重新显示
- 区域化布局系统:新的布局系统基于区域定位,不再使用固定的行列格式
- 顶部区域(左/中/右)
- 中部区域(左/中/右)
- 底部区域(左/中/右)
- 支持全屏模块(上层/下层)
- 自适应模块大小:模块尺寸随窗口大小动态调整,大屏幕显示更大模块
- 动态字体缩放:字体大小根据屏幕尺寸和模块大小自动调整,确保最佳可读性
- 平滑过渡效果:窗口大小变化时,所有元素平滑调整大小和位置
- 高度智能化布局:当屏幕尺寸变化时,系统自动重新计算最优布局
- 全局错误处理:健壮的错误处理机制,单模块故障不影响整体系统
- 配置持久化:所有配置自动保存到本地存储,重启后保持
内置模块
- 时钟模块:提供数字和模拟时钟显示,支持多种显示设置
- 天气模块:显示当前天气和预报信息
- 日历模块:显示当前日期、时间和完整日历
- 笔记模块:支持添加、查看和删除个人笔记
- 问候模块:根据时间显示不同问候语,支持自定义名称和格言显示
- 新闻模块:显示最新新闻头条和摘要
- 摄像头监控模块:实时显示摄像头画面
- 语音助手模块:提供语音交互功能
- 错误测试模块:用于测试系统错误恢复能力
系统架构
项目采用模块化架构,核心组件包括:
核心组件
- ModuleRegistry:模块注册系统,管理所有可用模块
- ModuleConfigManager:配置管理器,处理持久化存储和加载
- ModuleLayoutManager:自适应布局引擎,计算模块位置和尺寸
区域布局系统
Echo Mirror 采用了先进的区域布局系统:
- 区域定位:不再使用行列坐标,改为直观的区域划分(左上、右下等)
- 顺序控制:同一区域内的模块可通过顺序号排序
- 兼容旧版:自动将旧的行列坐标转换为新的区域格式,确保向后兼容
- 全屏模块:支持全屏显示的模块(如背景效果或全屏通知)
- 灵活对齐:不同区域提供不同的对齐方式(左/中/右)
- 智能内容调整:
- 文本大小会根据模块大小自动调整
- 按钮和交互元素会根据屏幕尺寸调整大小
- 布局间距根据设备尺寸动态变化
- 视口感知技术:窗口大小变化时,实时重新计算布局参数
如何使用
系统要求
- Node.js 18+ 建议20+
- 支持现代浏览器的操作系统(Windows/macOS/Linux)
配置模块
- 将鼠标移动到右上角区域,点击出现的设置图标
- 在配置界面左侧选择要配置的模块
- 在右侧面板配置:
- 模块启用/禁用
- 区域位置(顶部/中部/底部的左/中/右)
- 同区域内的排序(order值越小越靠前)
- 模块特定参数
- 点击”保存配置”应用更改
区域布局系统
模块位置使用直观的区域布局系统:
- 区域(region): 定义模块所在区域,如
top_left,middle_center,bottom_right - 顺序(order): 同一区域内模块的显示顺序,数值越小越靠前
- 全屏区域:
fullscreen_above(显示在所有内容上层)和fullscreen_below(显示在所有内容下层)
响应式设计
Echo Mirror 采用全方位的响应式设计策略:
- 屏幕尺寸感知:自动检测屏幕尺寸和方向,优化显示内容
- 动态元素大小:界面元素大小随屏幕尺寸动态调整
- 优化的文本显示:自动调整文本大小,确保在各种设备上都易于阅读
- 适应性布局:各区域根据屏幕尺寸自动调整宽度和高度比例
- 平滑过渡:屏幕大小变化时,所有元素平滑调整,提供连贯的用户体验
开发指南
创建自定义模块
基于Echo Mirror的模块化设计,创建自定义模块既简单又灵活。
新模块应包含以下核心部分:
- 接口定义:定义模块接受的配置属性
- 组件实现:创建React组件,实现功能逻辑
- 模块配置:定义模块的元数据和默认配置
- 注册模块:使用ModuleRegistry注册到系统
支持特殊配置类型
模块可以支持多种类型的配置项:
- 字符串(string): 文本输入
- 数字(number): 数值输入,可设置最小/最大值
- 布尔值(boolean): 开关选项
- 枚举(enum): 下拉选择列表
- 对象(object): 复合配置结构
- 数组(array): 列表配置,如自定义消息列表
模块设计指南
- 保持简洁:模块UI应简洁明了,避免过多的装饰元素
- 高对比度:使用白色或浅色文本,确保在镜面上清晰可见
- 独立性:模块应该能够独立工作,不依赖其他模块
- 细节处理:添加文字阴影以增强可读性
- 响应式设计:确保模块在各种尺寸下都能正确显示
- 优化性能:避免不必要的重渲染和复杂计算
新增功能
- 区域布局系统:全新的基于区域的布局系统,比行列更直观灵活
- 语音助手模块:支持语音交互功能
- 摄像头监控模块:实时显示摄像头画面
- 新闻模块:自动获取最新新闻资讯
- 可视化布局网格:开发模式下可显示布局网格,便于调试
- 全屏模块支持:支持创建覆盖整个屏幕的模块(上层或下层)
未来计划
- 拖放布局:支持直接拖动模块调整位置
- 模块通信系统:添加模块间的事件通信机制
- 更多模块:添加日程表、RSS阅读器、系统监控等模块
- 高级语音控制:增强语音命令支持与自然语言理解
- 远程控制:手机应用远程控制镜面显示
- 主题系统:支持自定义颜色主题
- 插件系统:支持第三方开发者创建和分享模块
- 多屏幕支持:优化在多个连接屏幕上的显示
- 国际化支持:多语言界面
用❤️为智能家居爱好者打造
本资源仅供参考学习使用,请于下载后24小时内删除。
若该资源侵犯了您的权益,请 联系我们 处理。
制作不易,该资源购买费用仅为制作该资源的时长及服务器消耗费用,并非软件费用。
本项目仅用于学习和交流,请勿用于非法用途,后果自负。







评论0